1. 标题
markdown语法
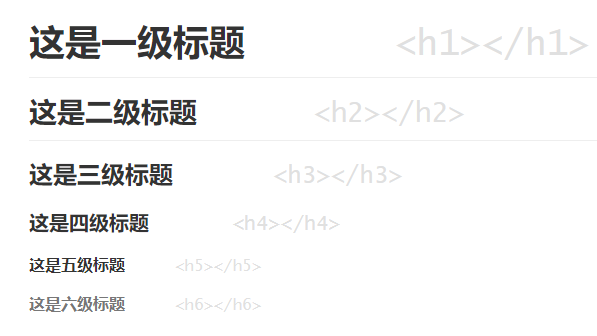
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
#后面需要有一个空格
效果预览 :

2. 正文
正文换行后面一般要有两个空格(这里后面没有空格)
才会换行,因工具而异,vscode不会换行而typora会换行(这里后面有两个空格)
这里会换行
3. 字体
markdown语法
**加粗**__加粗__
*斜体*
***斜体加粗***
~~删除线~~
分割线两种 ---和***

4. 引用
>引用文字
>>嵌套引用
引用文字
嵌套引用
5. 列表
- 无序列表
- 无序列表
- 嵌套无序列表
注意-和数字后面有空格
1. 有序列表
2. 有序列表
1. 嵌套有序列表
任务列表
- [ ] 任务列表
- [ ] 任务列表
- [x] 嵌套任务列表
- 无序列表
- 无序列表
- 嵌套无序列表
- 有序列表
- 有序列表
- 嵌套有序列表
- 任务列表
- 任务列表
- 嵌套任务列表
6. 表格
markdown语法
表格居中
|商品|价格|
|-|-|
|苹果|5|
表格居左
|商品|价格|
|:-|:-|
|苹果|5|
表格居右
|商品|价格|
|-:|-:|
|苹果|5|
注意:
1. 表格使用|-|-|开区分表头和主体,使用||表示列
2. :对与-的位置表示该列的位置
3. -可以有多个-, -- ,---效果一样
4. |-|-|和|:-:|:-:|效果一样后者兼容性更好
| 商品 | 价格 | 数量 |
|---|---|---|
| 苹果 | 5元 | 100 |
7. 代码&流程图
``` java (这里写语言类型,注意有些md编辑器不支持定义语言类型)
//代码块
public class Main{
public static void main(String[] argv){
System.out.println("Hi!");
}
}
```
单行代码(前面有4个空格)
行内`代码`
//代码块
public class Main{
public static void main(String[] argv){
System.out.println("Hi!");
}
}
单行代码(前面有4个空格)
行内`代码`
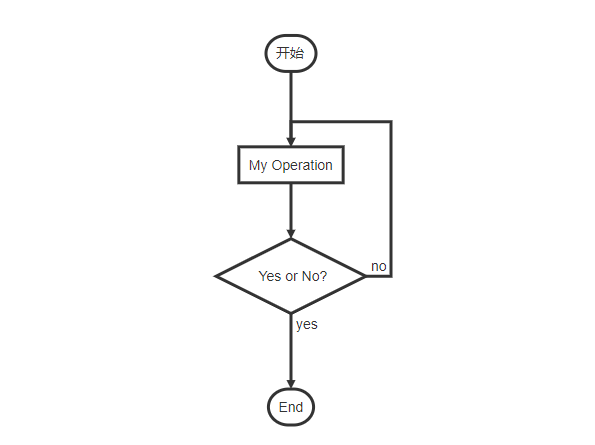
流程图--大多数md编辑器都不支持 Typora效果如下
```flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```

mermaid流程图
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
9. 网址&图片
图片:

1: 图片名
2: 路径可以是本地路径(c:/User/a)也可以是网络路径(http://xxx)
链接:
[1](2)
1: 链接名
2: 路径可以是本地路径(c:/User/a)也可以是网络路径(http://xxx)

[hao123新闻](https://tuijian.hao123.com/)
使用链接标签对链接统一定义
[链接1][tagName]
[链接2][2]
[链接3][3]
[tagName]: http://baidu.com
[2]: http://taobao.com
[3]: http://jd.com

10. 数学公式
//TODO待完成
11. 嵌入html
<a href="https://www.baidu.com">超链接</a>
12. 特殊语法
//TODO待完成






评论区